![たった1行!スマホサイトのコーディング時に役立つ小技8(サンプルあり)]()
もくじ
- 幅をデバイスサイズに合わせる
- スマホを横にしたときに文字が大きくならないようにする
- 電話番号に自動的にリンクが付かないようにする
- リンクを押したら電話をかけられるようにする
- リンクを押したらGoogleマップアプリを起動させる
- リンクエリアを広げる
- paddingやborder分を気にせずwidth/heightの数値を指定する
- 長い文字列でも途中で改行させる
1.幅をデバイスサイズに合わせる
![1.幅をデバイスサイズに合わせる]()
まずはスマホサイトを作るときの基本ですね。サイト幅をデバイスの幅に合わせてあげるには、以下の一行だけで対応出来ます。
[html]
<meta name="viewport" content="width=device-width,initial-scale=1.0">
[/html]
サンプル
2.スマホを横にしたときに文字が大きくならないようにする
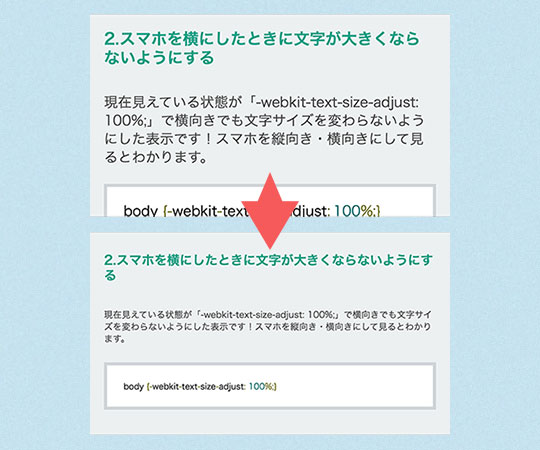
![2.スマホを横にしたときに文字が大きくならないようにする]()
スマホを横にすると、解像度が変化すると共に文字サイズも大きくなってしまいますよね。そうなるとサイトを閲覧しづらい場合があるので、私はいつも横にしても文字が縦向きの場合と同じになるよう設定しています。
以下のように設定すれば、スマホを横にしても文字サイズはそのままとなります!
[css]
body {-webkit-text-size-adjust: 100%;}
[/css]
サンプル
3.電話番号に自動的にリンクが付かないようにする
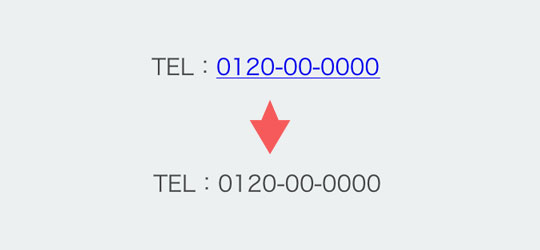
![3.電話番号に自動的にリンクが付かないようにする]()
iPhone以外ではどうなのかわかりませんが、スマホでは電話番号に自動的にリンクが貼られてしまい、すぐに電話がかかる状態になっています。ですが、意図しない時に動作してしまうことがあるかもしれません。
なので、私は以下のようにして文章中などの電話番号には自動的にリンクがつかないよう設定しています。
[html]
<meta name="format-detection" content="telephone=no">
[/html]
サンプル
4.リンクを押したら電話をかけられるようにする
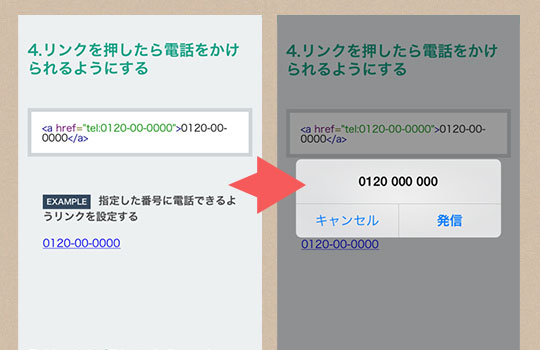
![4.リンクを押したら電話をかけられるようにする]()
先ほどの設定は電話番号のリンクが自動的につかないようにするものでしたが、今回は任意のボタンにだけ電話がかけられるようにリンクを設定する方法です。
このようにすれば、ボタンを押せばリンク先の番号に電話がかけられます。
[html]
<a href="tel:0120-00-0000">0120-00-0000</a>
[/html]
サンプル
5.リンクを押したらGoogleマップアプリを起動させる
![5.リンクを押したらGoogleマップアプリを起動させる]()
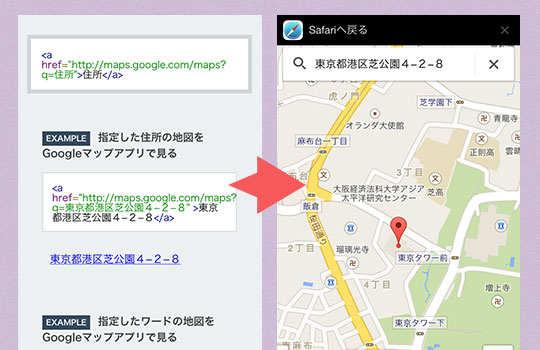
ブラウザ上でマップを表示させていても、やはりスマホのGoogleマップアプリで見たい時があると思います。そんな時、以下の一文を書けばボタンひとつで見たい住所を指定した状態でGoogleマップが立ち上がります。
[html]
<a href="http://maps.google.com/maps?q=住所">住所</a>
[/html]
サンプル
6.リンクエリアを広げる
![6.リンクエリアを広げる]()
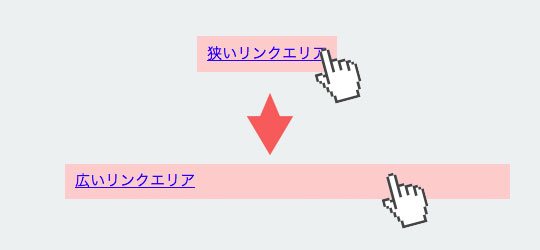
スマホサイトを制作している時、ボタンなどのリンクには基本的に以下のコードをセットでつけます。スマホではリンクエリアが狭いと非常に使いづらいですからねー!あとは適宜幅を調整です。
[css]
display: block;
[/css]
サンプル
7.paddingやborder分を気にせずwidth/heightの数値を指定する
![7.paddingやborder分を気にせずwidth/heightの数値を指定する]()
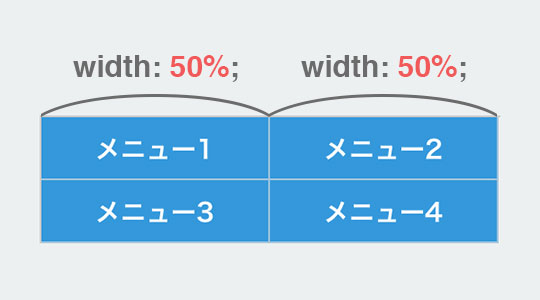
以下のように左右を50%ずつで分割し、キレイな田の字型のメニューを作りたい。でも、borderやpaddingが入ってくるとキレイに「50%」とはならない…計算面倒くさい…。
…という悩みを一発で解決するのが以下の一行です。!
[css]
box-sizing : border-box ;
[/css]
サンプル
8.長い文字列でも途中で改行させる
![8.長い文字列でも途中で改行させる]()
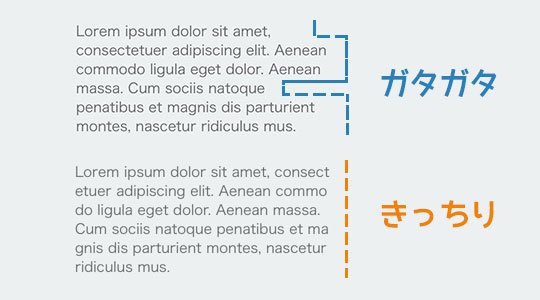
スマホサイトでは使える横幅が狭いので、長いカタカナ単語などは収まりきらず、中途半端なところで改行されてしまったりします。それを回避し、強制的に文字列の途中で改行させるのが以下の一行です。
[css]
word-break: break-all;
[/css]
サンプル
さいごに
カンタンで便利なんだけど、ついつい忘れてしまう一文についてでした。スマホサイトの制作時にお役に立てれば幸いです。
以上、彩がお伝えしました〜!

 まずはスマホサイトを作るときの基本ですね。サイト幅をデバイスの幅に合わせてあげるには、以下の一行だけで対応出来ます。
[html]
<meta name="viewport" content="width=device-width,initial-scale=1.0">
[/html]
サンプル
まずはスマホサイトを作るときの基本ですね。サイト幅をデバイスの幅に合わせてあげるには、以下の一行だけで対応出来ます。
[html]
<meta name="viewport" content="width=device-width,initial-scale=1.0">
[/html]
サンプル
 スマホを横にすると、解像度が変化すると共に文字サイズも大きくなってしまいますよね。そうなるとサイトを閲覧しづらい場合があるので、私はいつも横にしても文字が縦向きの場合と同じになるよう設定しています。
以下のように設定すれば、スマホを横にしても文字サイズはそのままとなります!
[css]
body {-webkit-text-size-adjust: 100%;}
[/css]
サンプル
スマホを横にすると、解像度が変化すると共に文字サイズも大きくなってしまいますよね。そうなるとサイトを閲覧しづらい場合があるので、私はいつも横にしても文字が縦向きの場合と同じになるよう設定しています。
以下のように設定すれば、スマホを横にしても文字サイズはそのままとなります!
[css]
body {-webkit-text-size-adjust: 100%;}
[/css]
サンプル
 iPhone以外ではどうなのかわかりませんが、スマホでは電話番号に自動的にリンクが貼られてしまい、すぐに電話がかかる状態になっています。ですが、意図しない時に動作してしまうことがあるかもしれません。
なので、私は以下のようにして文章中などの電話番号には自動的にリンクがつかないよう設定しています。
[html]
<meta name="format-detection" content="telephone=no">
[/html]
サンプル
iPhone以外ではどうなのかわかりませんが、スマホでは電話番号に自動的にリンクが貼られてしまい、すぐに電話がかかる状態になっています。ですが、意図しない時に動作してしまうことがあるかもしれません。
なので、私は以下のようにして文章中などの電話番号には自動的にリンクがつかないよう設定しています。
[html]
<meta name="format-detection" content="telephone=no">
[/html]
サンプル
 先ほどの設定は電話番号のリンクが自動的につかないようにするものでしたが、今回は任意のボタンにだけ電話がかけられるようにリンクを設定する方法です。
このようにすれば、ボタンを押せばリンク先の番号に電話がかけられます。
[html]
<a href="tel:0120-00-0000">0120-00-0000</a>
[/html]
サンプル
先ほどの設定は電話番号のリンクが自動的につかないようにするものでしたが、今回は任意のボタンにだけ電話がかけられるようにリンクを設定する方法です。
このようにすれば、ボタンを押せばリンク先の番号に電話がかけられます。
[html]
<a href="tel:0120-00-0000">0120-00-0000</a>
[/html]
サンプル
 ブラウザ上でマップを表示させていても、やはりスマホのGoogleマップアプリで見たい時があると思います。そんな時、以下の一文を書けばボタンひとつで見たい住所を指定した状態でGoogleマップが立ち上がります。
[html]
<a href="http://maps.google.com/maps?q=住所">住所</a>
[/html]
サンプル
ブラウザ上でマップを表示させていても、やはりスマホのGoogleマップアプリで見たい時があると思います。そんな時、以下の一文を書けばボタンひとつで見たい住所を指定した状態でGoogleマップが立ち上がります。
[html]
<a href="http://maps.google.com/maps?q=住所">住所</a>
[/html]
サンプル
 スマホサイトを制作している時、ボタンなどのリンクには基本的に以下のコードをセットでつけます。スマホではリンクエリアが狭いと非常に使いづらいですからねー!あとは適宜幅を調整です。
[css]
display: block;
[/css]
サンプル
スマホサイトを制作している時、ボタンなどのリンクには基本的に以下のコードをセットでつけます。スマホではリンクエリアが狭いと非常に使いづらいですからねー!あとは適宜幅を調整です。
[css]
display: block;
[/css]
サンプル
 以下のように左右を50%ずつで分割し、キレイな田の字型のメニューを作りたい。でも、borderやpaddingが入ってくるとキレイに「50%」とはならない…計算面倒くさい…。
…という悩みを一発で解決するのが以下の一行です。!
[css]
box-sizing : border-box ;
[/css]
サンプル
以下のように左右を50%ずつで分割し、キレイな田の字型のメニューを作りたい。でも、borderやpaddingが入ってくるとキレイに「50%」とはならない…計算面倒くさい…。
…という悩みを一発で解決するのが以下の一行です。!
[css]
box-sizing : border-box ;
[/css]
サンプル
 スマホサイトでは使える横幅が狭いので、長いカタカナ単語などは収まりきらず、中途半端なところで改行されてしまったりします。それを回避し、強制的に文字列の途中で改行させるのが以下の一行です。
[css]
word-break: break-all;
[/css]
サンプル
スマホサイトでは使える横幅が狭いので、長いカタカナ単語などは収まりきらず、中途半端なところで改行されてしまったりします。それを回避し、強制的に文字列の途中で改行させるのが以下の一行です。
[css]
word-break: break-all;
[/css]
サンプル