はじめに
私が使っているのは「Twitter @ Anywhere Plus」です!
え、なんでまた宣言したの?と思うかもしれませんが…実は私、この記事を書くまで自分が使っているのは「Add Twitter @ Anywhere」というプラグインだと思ってたんですね。どっちも似たような名前ですが。
どちらもTwitterアカウントへのリンクを自動で貼ってくれるプラグインです。(「 Add Twitter @ ~」のほうが検索ヒット数や記事も多く、若干認知度が高い印象を受けますが…)
そこで両方試してみたところ、基本的な機能は「Add Twitter @ ~」も「~ @ Anywhere Plus」も全く変わりないことがわかりました。
というより、「@ Anywher」っていうのが自動でリンクを生成してくれるTwitter公式の機能なんですね。
名前の通り、それがどちらのプラグインにも備わっているんです。
「@ Anywhere」の基本的な機能
自動リンクを貼ってくれて、マウスオーバーするとアイコンなどを表示してくれます。フォローボタンまでついているなんてありがたい!

「more」をクリックすると自己紹介も見れちゃいます!

ためしにマウスオーバーしてみてください!!
→ @maritime_color
WordPress導入時の注意点
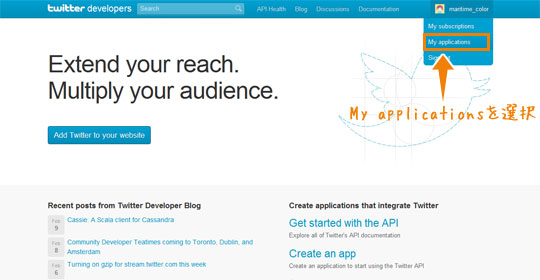
導入に関しては、Twitterの「APIキー」というものを取得する必要があります。
プラグインを入れる前に、まずはそちらの登録を済ませましょう。
APIキーを取得は以下から。
導入方法をここでも紹介しようかな、と思ったのですが・・・
APIキーの取得に関してはわかりやすく説明されている記事が既にたくさんあったので、今回は中でも特にわかりやすく書かれていた記事をご紹介します!
- tande lab. | 「Twitterアプリケーション登録をしてみた」
- [M] mbdb | WordPressがTwitterと繋がる!「Twitter @Anywhere Plus」
- Olein | 「Where is my TwitterなTwitter @Anywhere Plus事件簿」
Oleinさんの記事は画像がたくさん使ってあってわかりやすく、一番お世話になりました!(最後の「header部分にScriptをぶち込む」の過程だけ、当サイトではエラーが出てしまい、実行できませんでした…なんでだろう(;_;))
基本的には指示通りに項目を埋めていけば登録はできます。
設定の注意点としては、
- 導入に必要なAPI Keyとは「Consumer Key」のこと
- Access levelを「Read & Write」にする
⇒こうしないと表示はされてもエラーがでます!
以上を覚えておいてもらえればできるかと。
WordPressにプラグインを入れたら、先ほど取得したAPIキーを入力し、設定完了です。(「ダッシュボード」→「設定」→「Twitter @ Anywhere Plus」)

先ほど触れた「Add Twitter @ ~」のできることはここまでです。
「~ @ Anywhere Plus」には他にも機能がありますので、次で一気にご紹介!
「Twitter @ Anywhere Plus」でこんなこともできる!
リンクの自動生成やアイコンの表示以外にも、こんな機能があります。
かわいいリツイートボタンを表示
リツイートボタンを表示することができます。
ボタン自体は割と普通ですが・・・

押してみるとなんとかわいい鳥さんとご対面!

この鳥さん見たさに当ブログでも記事の最後にリツイートボタンを設置してしまいました!ぜひぜひ押して見てみてくださーい!
設定方法はこちら。

ここで設定項目のひとつ「Content(内容)」についてちょっと解説。
「Content」とは予めツイートボックスに表示されるテキストの設定です。
この記事ツイートしよう!って時にいちいち記事タイトルとかURLとか入力しなきゃいけないのは大変ですもんね。
私はこのように設定しました。
「%t | Design Color – %u (via @maritime_color)」
「%t」は記事のタイトル、「%u」は記事のURLです。
ボタンを押すとそれぞれが取得されてテキストとしてツイートボックス内に反映されます。
さらに「via @ユーザー名」とつけると自分のTwitterアカウントあてにツイートされます。
すぐにツイートできるツイートボックス
記事内にツイートボックスも設置できるんです!
私はこちらは実装してないのですが、リツイートボタンを押す過程をすっ飛ばして直接ツイートできるため、手軽さが増しますね!
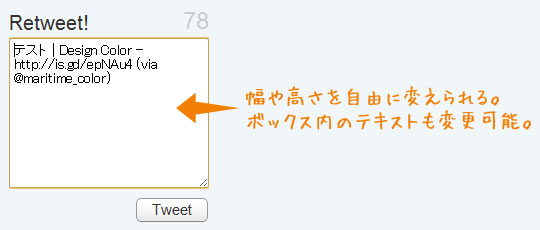
「Tweet Box」
「Tweet Box」は記事の最後に置くことができます。

設定項目は width(幅)、height(高さ)、Label(文言)、そして先ほど紹介したContent(内容)です。

Custom Tweet Boxes
こちらは[tweetbox]というコードを入力するだけで記事内のどこにでもツイートボックスを表示できます。
デフォルトの形は先に紹介した「Tweet Box」と同じ形ですが、以下のようにカスタマイズすることが可能です。
カスタマイズ例
[tweetbox width="200" height="150" label="Retweet!" content="%t - %u (via @maritime_color)"]

URLの短縮機能もついてます!

「フォローボタン」や「ツイートボタン」を押す時に、初回のみアプリケーション接続の承認をしなくてはなりませんが、そこだけどうかご了承ください!これが完了したら、次からは承認なしで使えます!

最後に
いかがでしたでしょうか?「Twitter @ Anywhere Plus」はとっても便利な機能が盛りだくさんでした!
私は誰かのTwitterアカウントをご紹介する際には「その人がどういう方なのか?」がチラっとだけでも見れたらわかりやすいなと思うので、とても気に入っています。なにより自動リンクには今回ほんとに助けられました。
こんなプラグインがたくさんあるなんて、やっぱりWordpressは便利ですね!
以上、まだまだWordpress勉強中の彩がお送りしました!
追記
最後に気づいたのですが、ログインしてしばらくして見ると、自分やフォロー済みの人はフォローボタンを表示しないようになっていました!どこまで賢いの…。