もくじ
はじめに
ラーメン評論家「本谷亜紀」さんとは

本谷亜紀さんは「ラーメン女子大生」として、テレビ朝日「お願い!ランキング」など数多くのメディアに出演し、近年は「女性ラーメン評論家」として活躍されている方です。とても可愛らしくて素敵な女性です。
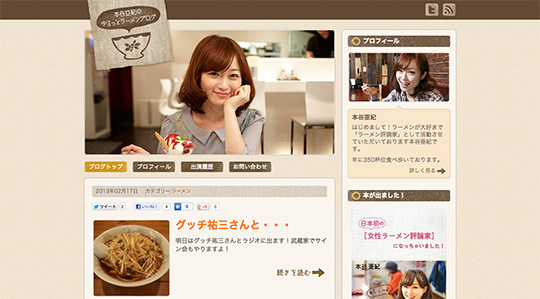
「本谷亜紀のゆるっとラーメンブログ」とは
私がブログ作成をお手伝いすることになったのは、「男子ハック」の純平(@JUNP_N)さんから声をかけていただいたのがきっかけでした。
一緒に制作するメンバーは、純平さんとぱくたその男性モデルとしても有名な大川竜弥(@ryumagazine)さん、そしてブログ「Tanakamp的ヒトコト。」を運営されているタナカンプ(@sta7ka)さんです。
リリース当日は、ブログ「understandard」を運営されているJun Sugimoto(@understandard)さんにも来ていただき、アドバイスをいただきました。
こうして色々な方々が協力し合ってできたブログがこちらの「本谷亜紀のゆるっとラーメンブログ」です。
ブログの目的など
とにもかくにも、最初にうかがっておきたいのはやはりブログを作る目的です。ブログを作成するうえで「重きを置く部分」とでも言うのでしょうか。ご本人に確認をしてみて得られた情報をもとに、大きく分けてこの二つを念頭に置いて作業を始めました。
旧ブログになかった「お問い合わせフォーム」を設置し、連絡方法の一本化を図りたい
→お問い合わせページを作成し、フッターにもフォームを追加するなど、お問い合わせへの導線を確保
「本谷亜紀」について多くの人に知ってもらいたい
→プロフィール画像をファーストビューや記事下など各所に配置する
デザイン
デザインを作るにはずいぶんと悩みました。試行錯誤の過程をお伝えします。
ラーメンぽい配色
デザインするにあたり、希望の色味や雰囲気をうかがったところ、「ミルクティーのような色(ベージュっぽい色)」「ナチュラルな感じ」とのことだったので、ベースカラーをベージュにし、全体的に落ち着いた色合いにしました。
そして、サブカラーは「やっぱりラーメンといえば茶色(スープの色)だろうか?」と考え茶色に決定。
さらに、「ラーメンに合う色は黄色やオレンジなのでそれもできたら含めてほしい」との要望があったため、それらのカラーも使うことに。
というわけで、サイトの配色は以下の通りとなりました。
- ベースカラー:ベージュ(■)
- サブカラー:茶色(■)、黄色(■)
- アクセントカラー:オレンジ(■)

角丸を使って女性らしく
「シンプルなデザインが好き」とのことでしたので、なるべくスッキリ見せるために装飾的なデザインはあまりしていません。
ですが、スッキリしすぎてもなんだか味気ない感じになってしまいそうだったので、ご本人のようにやわらかく女性らしいイメージにするために、各所に角丸を使用しています。

「ゆるっと」感を出すために手書き風に
ブログのタイトルが「本谷亜紀のゆるっとラーメンブログ」なので、「ゆるっと」な雰囲気を出すために、手書き風のデザインを取り入れました。
まずは、ロゴなどの画像の文字は手書きフォントを使っています。

使用したのは「しねきゃぷしょん」というフリーフォント。
ゆるい雰囲気なのに、読みやすくてとても気に入っています。無料で漢字にも対応しており、商用利用もできるなど、とてもありがたいフォントです。
配布サイト:Chiphead
また、アイコンなどはハンコでアソブさんの素材を使っています。

こちらのサイト、色々な種類のハンコ素材があってすごく便利です!お世話になりました!
配布サイト:ハンコでアソブ
また、各所で活躍している手書き風のラインはArchさんの記事を参考にさせていただきました!ありがとうございます!

参考記事:Photoshopで手描き風の線をつくる方法 | Arch
画像はなるべく使用せず、テキストベースに
このブログもそうですが、デザインでこだわり出すと、色々と画像を使いたくなってしまいます。たとえば、「手書き感」を出すために、当初はブログのサイドバーの見出しは画像にしようかと考えていました。
ですが、自分のブログならばともかく、今回作成したのは別の人がこれから使い続けるブログなので、今後カスタマイズ等することを考え、なるべくテキストベースでデザインしました。

WordPress
WordPressの構築は自分のブログで調べながらでしかやったことがないので、「他の人が使いやすいように」と考えるのはとても難しかったです。
リリースしたあとは、自分以外の人がブログを更新したりカスタマイズするので、なるべく柔軟な作りを心がけました。
サイドバーやフッターは全部ウィジェット
このブログではサイドバーのコンテンツはほぼ全部sidebar.phpに直で書いているのですが、今回については全部ウィジェットにしました。そうすれば、作った自分以外の人でもソースを開かず、自由に広告やコンテンツを増やしたり減らしたりできます!
また、フッターに関してはサイドバーよりは自由度は落ちますが、順番の入れ替えくらいなら簡単にできます。

参考記事:
テキストウィジェットの使い方いろいろ | Webourgeon
wordpressでフッターにウィジェットを追加する方法 | ポケットラボ
管理画面のカスタマイズ
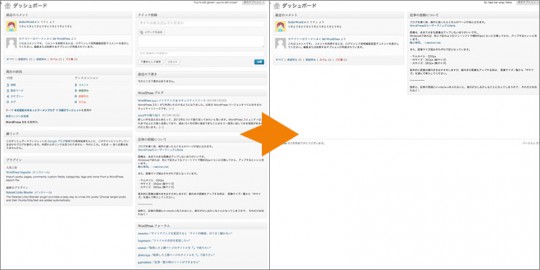
不要なものを非表示
自分は慣れてしまってあまり気にした事がなかったのですが、「Wordpressの管理画面はごちゃごちゃと色々なものがあってわかりづらい」と言われているのを耳にして、表示を必要最低限のものだけにしました。
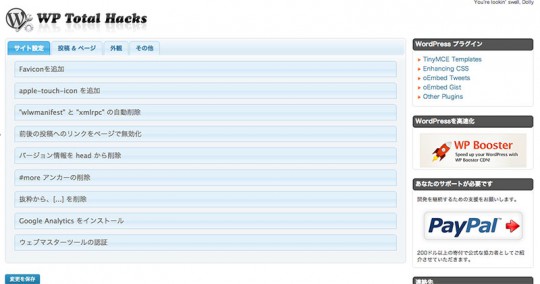
そんな時役に立つのが「WP Total Hacks」というプラグイン。プラグインならば、消したものを後から手軽に表示させることもできるので、便利です!
参考記事:WP Total Hacks – 20項目以上のカスタマイズができるWordPressプラグイン | firegoby
ヘルプ用のメモ書きを設置
「かちびと」さんの記事を参考に、混乱を招きそうな「ヘルプ」も消してしまったので、代わりのメモ書きを用意しました。(とはいえ、本当に簡単ですが…)

参考記事:WordPressをクライアントワークで使用する際に覚えておくと良さそうな管理画面のカスタマイズ用コードいろいろ – かちびと.net
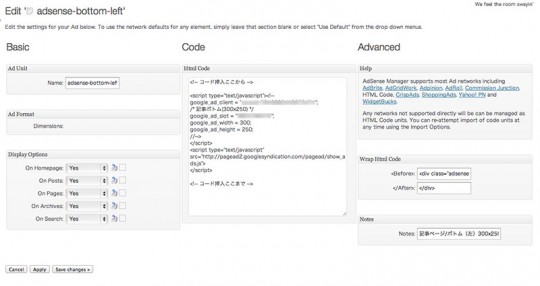
広告を管理するためのプラグイン「AdSense Manager」
私はアドセンスのコードはテーマに直に書いてしまっているのですが、今回は後から広告を追加するため、プラグインで簡単に追加・削除・変更できるようにしました。
お世話になったのが「AdSense Manager」というプラグイン。Google AdSenseを好きな位置に挿入することができます。プラグインなので、アドセンスなどのコードは後から変更することが可能です。もちろん、広告以外の画像やテキストも表示できます。
配布サイト:WordPress › AdSense Manager « WordPress Plugins
参考記事:Google AdSenseコードを記事の好きな位置に挿入する方法 – AdSense Managerの使い方 | WordPressのプラグイン | WP SEOブログ
さいごに
とにかく全体的に経験が不足しているため、何もかも調べ調べでした…そして、ずいぶん期間もいただいてしまいました。ですが、とても勉強になったと思います。
本当はもっと効率のいい方法がたくさんあったのかもしれませんが、これは今後の課題にして、これからも精進していきたいと思います。
最後に、協力していただいた全てのみなさま、本当にありがとうございました。
と、いうわけで、オープンしたての「本谷亜紀のゆるっとラーメンブログ」。
これからどんどん盛り上がっていきます。よろしくお願いします~!
以上、彩がお伝えしました!