Image may be NSFW.
Clik here to view.
Clik here to view.
 何かいい表示方法はないかなあと探していた時、lifehackerさんの記事で以下のコードが紹介されていました。以下のコードの「75%」の部分を変更することで、地図の縦横比を変えることができます。
[css highlight="3"]
.google-maps {
position: relative;
padding-bottom: 75%; /*これが縦横比*/
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
[/css]
[html]
<div class="google-maps">
<iframe src="https://www.google.com/maps/embed?省略…" width="600" height="450" frameborder="0" style="border:0"></iframe>
</div>
[/html]
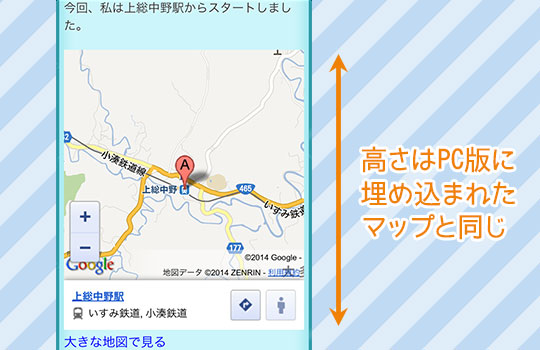
埋め込んでみるとずいぶんいい感じでした。
Image may be NSFW.
何かいい表示方法はないかなあと探していた時、lifehackerさんの記事で以下のコードが紹介されていました。以下のコードの「75%」の部分を変更することで、地図の縦横比を変えることができます。
[css highlight="3"]
.google-maps {
position: relative;
padding-bottom: 75%; /*これが縦横比*/
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
[/css]
[html]
<div class="google-maps">
<iframe src="https://www.google.com/maps/embed?省略…" width="600" height="450" frameborder="0" style="border:0"></iframe>
</div>
[/html]
埋め込んでみるとずいぶんいい感じでした。
Image may be NSFW.Clik here to view.
 しかし!「%」で設定してしまうと、スマートフォンを横にして見た時に画面いっぱいにGoogleマップが!ということになりますよね。例えばこのように。
Image may be NSFW.
しかし!「%」で設定してしまうと、スマートフォンを横にして見た時に画面いっぱいにGoogleマップが!ということになりますよね。例えばこのように。
Image may be NSFW.Clik here to view.
 私としては横幅はレスポンシブにしたいのですが、高さは固定にしたほうが見やすいように感じます。(まー、スマートフォンを横にして見ることってあんまりないですけどね!)
というわけで、上記のコードをちょっと改変。%の部分をpxで固定にしました。
[css highlight="3"]
.google-maps {
position: relative;
padding-bottom: 250px; /*高さは250pxで固定*/
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
[/css]
こうすれば、スマートフォンを横にした時も高さは変わらず、横幅だけが変化します。
Image may be NSFW.
私としては横幅はレスポンシブにしたいのですが、高さは固定にしたほうが見やすいように感じます。(まー、スマートフォンを横にして見ることってあんまりないですけどね!)
というわけで、上記のコードをちょっと改変。%の部分をpxで固定にしました。
[css highlight="3"]
.google-maps {
position: relative;
padding-bottom: 250px; /*高さは250pxで固定*/
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
[/css]
こうすれば、スマートフォンを横にした時も高さは変わらず、横幅だけが変化します。
Image may be NSFW.Clik here to view.
 スマートフォン・PCでのGoogleマップの高さについてお悩みの方はぜひ、お試しください!
以上、彩がお伝えしました。
スマートフォン・PCでのGoogleマップの高さについてお悩みの方はぜひ、お試しください!
以上、彩がお伝えしました。
